Community
prepareDescription in itemTempalate.json
9 months ago by Dennis
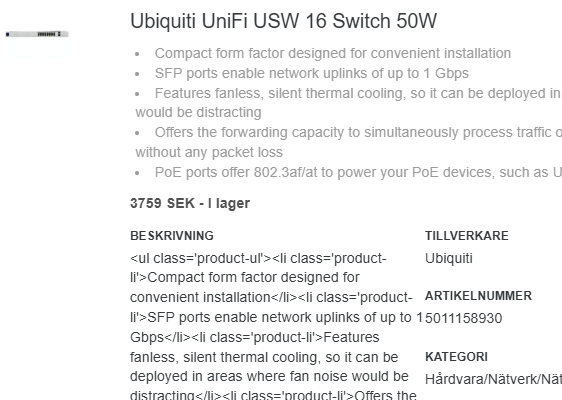
I want to move "item.description" from "subtitle1" to be within the accordion within "information".
But when I add it as "Beskrivning":
"product": [
{
"color": "{{item.color}}",
"order": 100,
"showActions": 1,
"showMore": 0,
"workspace": [],
"mapping": {
"title": "{{item.name}}",
"key": "{{item.key}}",
"image": "{{item.icon}}",
"subtitle1": "{{item.description}}",
"subtitle2": "{{item.cost.price}} {{item.attribute.price_currency}} - {{item.attribute._stockstatus}}",
"tag": "item.tag | prepareFilter : 'tag'",
"customClass": "norteam-item-product",
"bulkSupport": {
"enable": "item.action | checkBulkSupport",
"selectType": "button",
"class": "cart-button"
},
"information": [
{
"name": "Beskrivning",
"value": "{{item.description}}"
},
it is treated as text instead of HTML:

In https://support.onify.co/docs/items it mentions
prepareDescription - Prepare text/description to support HTML
However, there are 27 examples of prepareFilter in the page but not a single one of prepareDescription.
I tried about 5 different ways to use prepareDescription but can't get it to output it as HTML, as it does in subtitle1.
Please help. :)